磁器などで光を後ろから当てて絵を浮かび上がらせる手法を透かし彫刻磁器と言い、英語だとLithophane(リトフェイン)と呼ぶのだとか。3Dプリンターを使うことで簡単に写真などからLithophaneを作る方法を紹介します。光造形式の3Dプリンターの方が向いていますが、熱溶解積層式の3Dプリンターでもできると思います。特に大型のものを作るのであれば熱溶解積層式でも良い感じになると思います。

写真を3Dデータに変換する
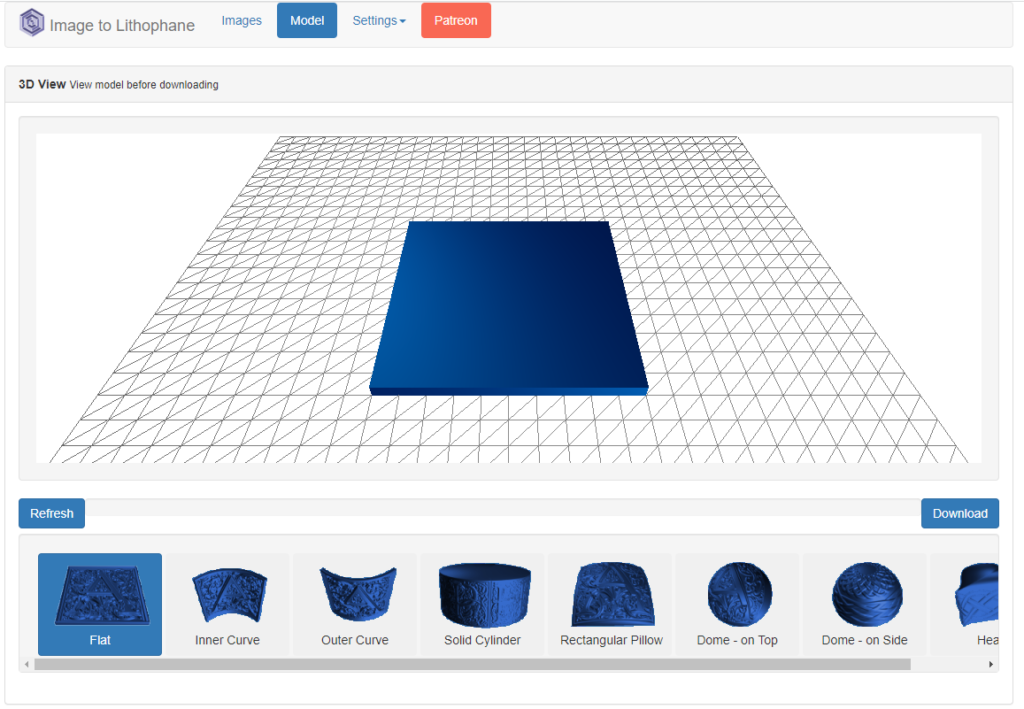
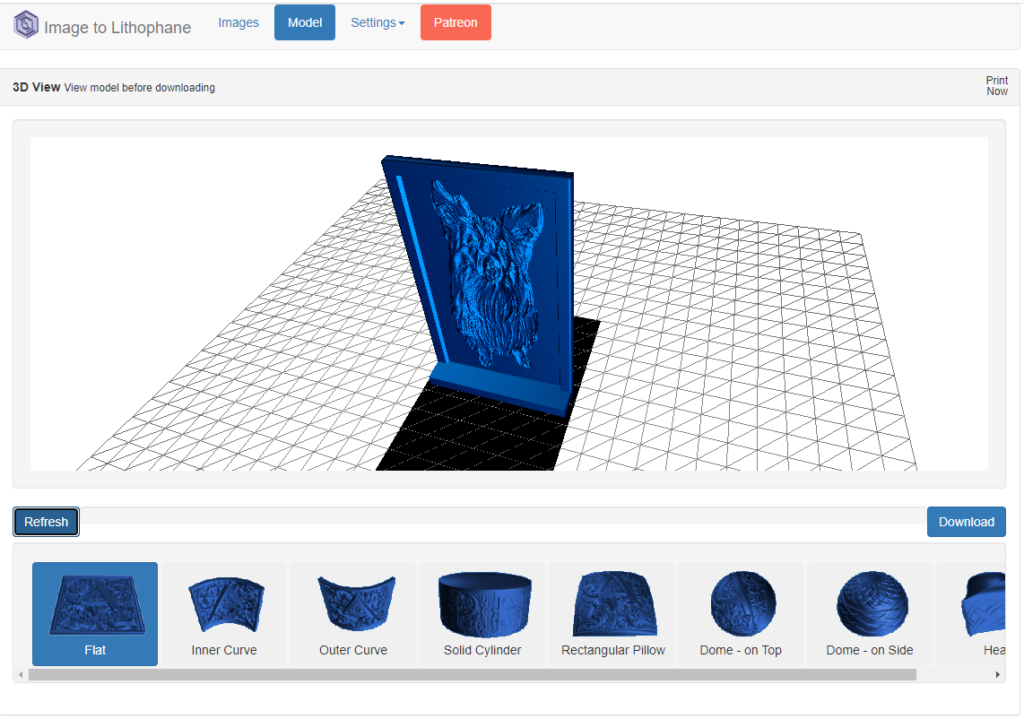
「Image to Lithophane」というサイトで変換ができます。

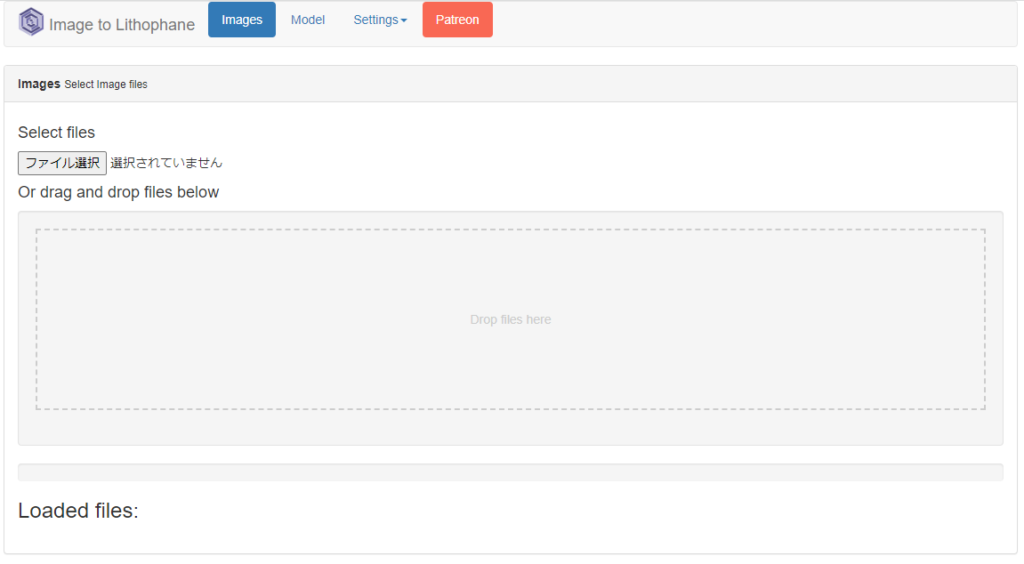
画像のアップロード
上部の「Image」をクリックし、「ファイル選択」から画像をアップロード、または画像をドラッグアンドドロップする。


3Dデータの設定
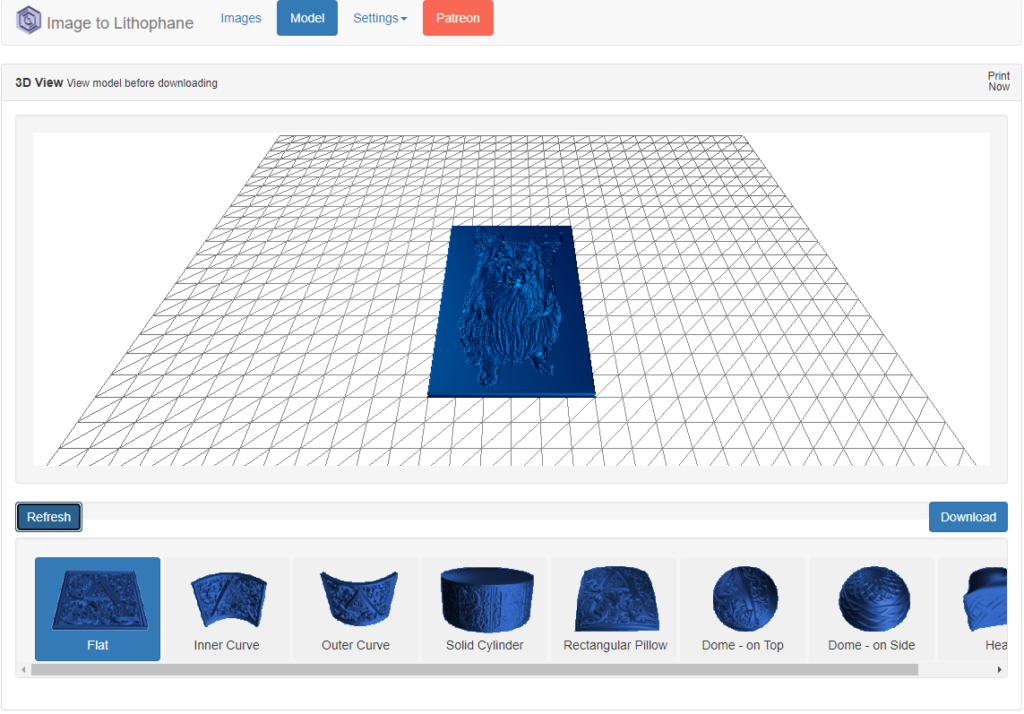
上部の「Setting」で3Dデータの設定をする。カーブやドーム形状にしたい時は下部の一覧から選択する。
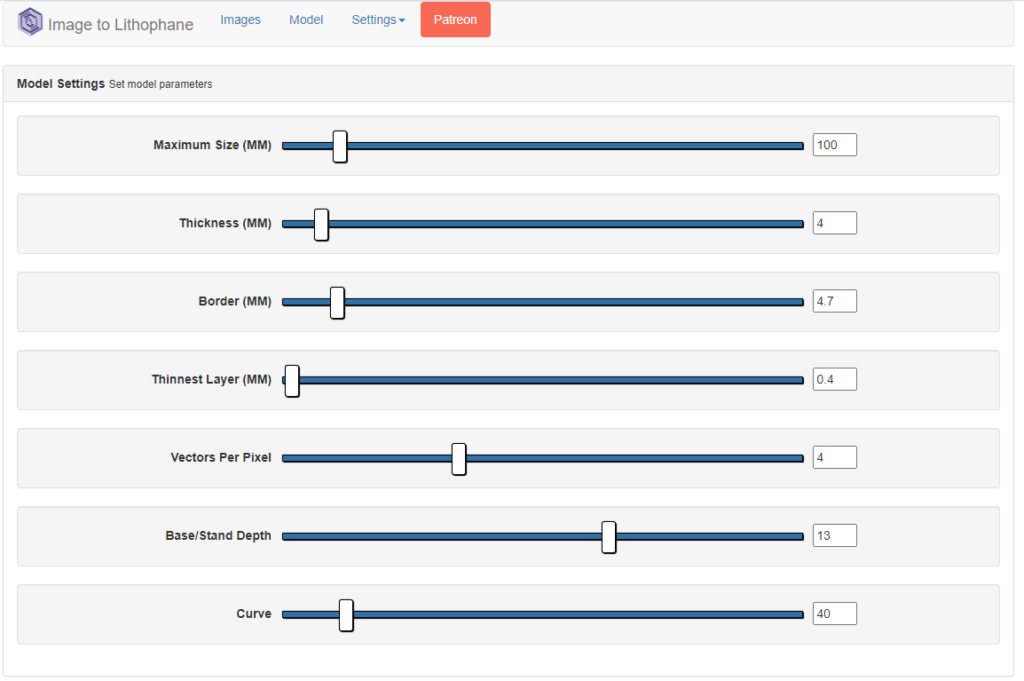
Model Setting
Maximum Size:3Dデータの長辺の長さ(mm)
Thickness:3Dデータの最大厚み(mm)。光を当てた時の見え方に影響するので一番調整が必要な設定。初めは4mmぐらいで試してみる。
Border:外枠の大きさ(mm)。画像に枠を付けたい時に。
Thinnest Layer:一番薄いところの厚み(mm)。画像の白色の部分の厚みなので、可能な限り薄くする。光造形なら0.4mmぐらいで良いかと。
Vectors Per Pixel:おそらく3Dデータの細かさだと思われる。デフォルトのままで良い。
Base/Stand Depth:3Dデータを縦に立たせるための板(スタンド)が生成される。プラスで前側、マイナスで後ろ側にできる。(形状で「Flat」を選択したときのみ有効。)
Curve:反りの角度(形状で「Flat」を選んだ時は無効。)
設定を変更したら「Refresh」をクリックしないと変更した設定が反映されないので注意。

Image Settings
Positive Image/Negative Image:「Positive Image」を選択する。明るい(白い)部分の厚さが薄く、暗い(黒い)部分が厚くなっていればOK。
Mirror Image Off/Mirror Image ON:画像を左右反転したいときは「Mirror Image ON」を選択する。
他の設定は特にいじらなくて大丈夫。

3Dデータのダウンロード
右下の「Download」で3Dデータをダウンロードする。
3Dデータの編集
変換サイトの設定でも枠やスタンドがつけられるので、そのままでも印刷できるが、例えばオシャレな枠やスタンドを付けたいということがあれば3D CADソフトなどで読み込んで編集する必要があります。ここでは「Fusion360」で読み込む方法を記します。
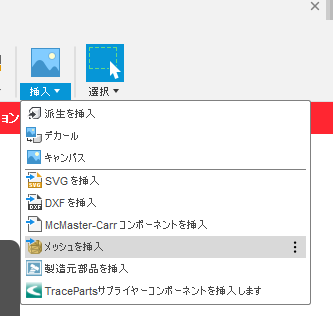
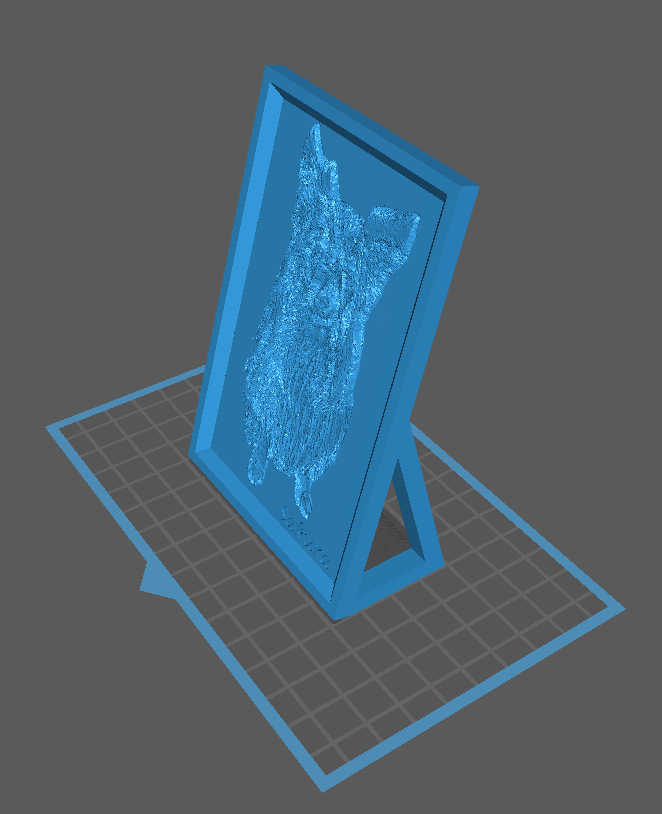
1.「挿入」の「メッシュを挿入」から3Dデータを読み込む。

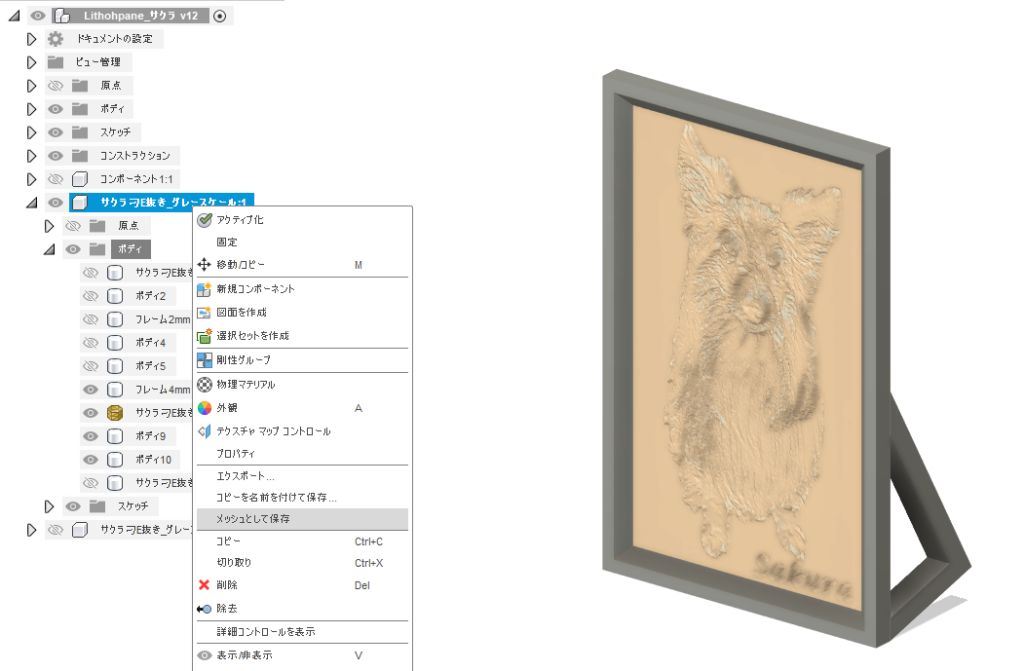
2. 読み込んだメッシュの周りに枠やスタンドを作って一緒のコンポーネントに入れる。
3. コンポーネントを右クリックして「メッシュとして保存」する。

3Dデータに文字を入れるなどの編集が必要な場合(文字は後から入れたほうが綺麗になります)、メッシュデータを編集可能なソリッドデータに変換する必要があります。
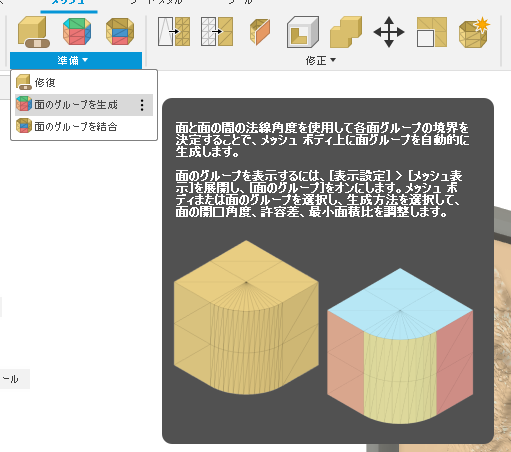
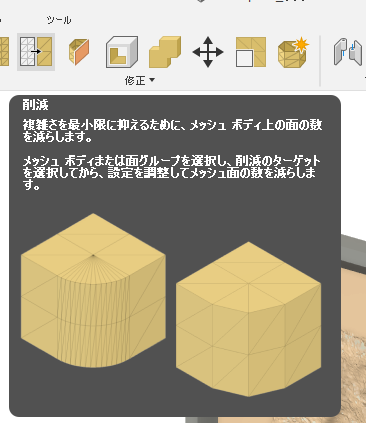
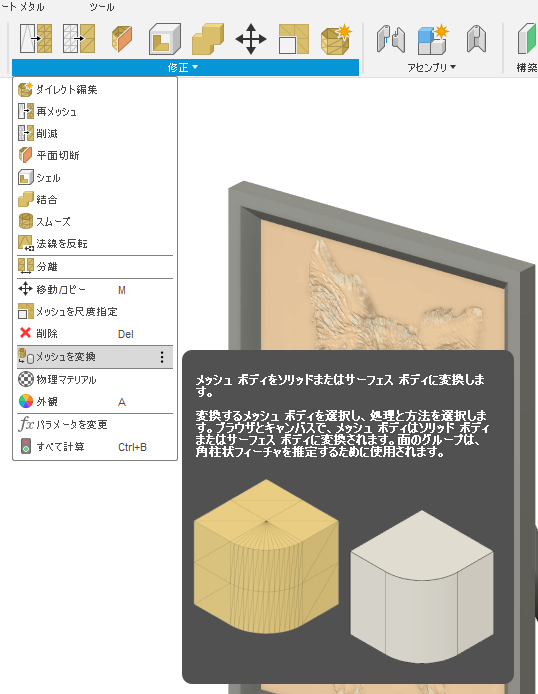
メッシュメニューから「面のグループを生成」→「削減」→「メッシュを変換」でソリッドデータに変換できますが、動作が重くなるので注意。



3Dプリンターで印刷する
光造形式も熱溶解式も基本的には縦横よりも高さ方向の解像度のほうが高いので、画像は立てて印刷した方が(時間がかかるが)綺麗に印刷できます。
ただ、最初から大きな印刷をすると見え方が違うこと(色が薄すぎる、濃すぎるなど)があるので、一部分だけ印刷する、もしくは縮小して印刷するなどして見え方を確認することをおすすめします。縮小する場合は画像の縦横だけ縮小し、厚み方向はそのままにしておかないと見え方が変わるので注意。

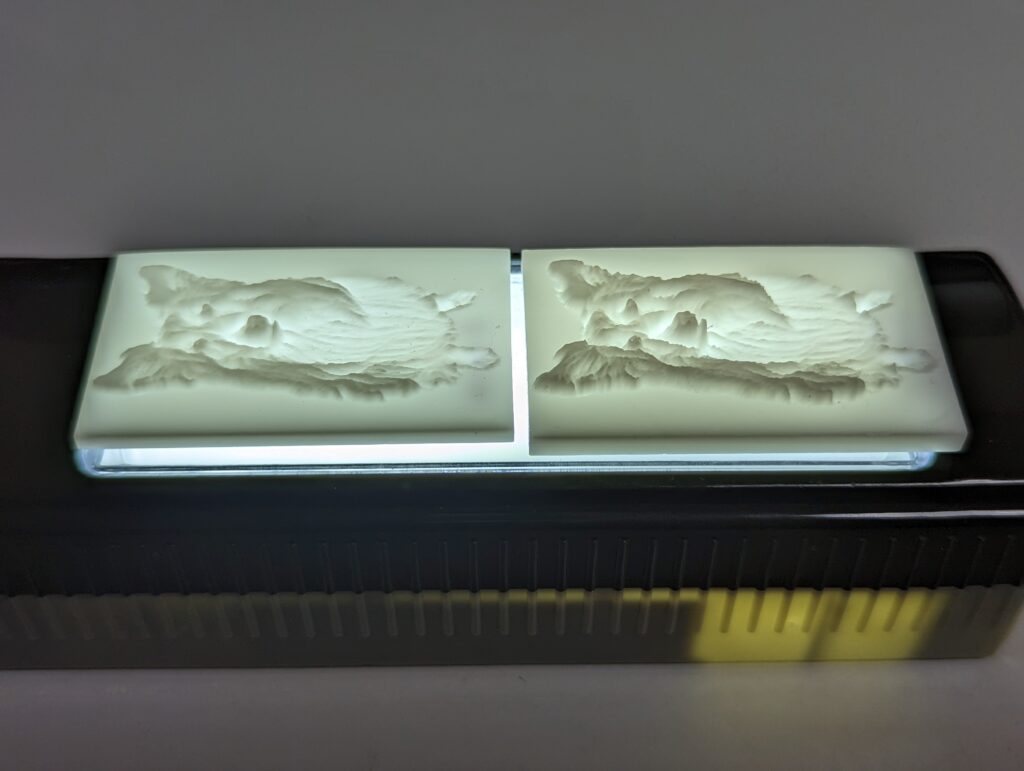
色味を調整する
印刷したものを光に透かしていい感じに見える厚みを見つけます。厚みの変更は「Image to Lithophane」の設定のThicknessで変更します。(3Dデータの方で厚みを変えると最薄部の厚みも変わってしまうので)


6mm厚が一番良く見えるが、厚みが大きいと斜めから見たときに画像の見た目がズレるので、画像が小さい時は厚みは小さめにした方が良かったりする。個人的な印象では画像が5cmの時は2~3mm厚まで、10cmの時は4~5mm厚までといった所。ちなみに白色でなく灰色のレジンを使った時は2mm厚で十分綺麗に見えた。


まとめ
簡単にオシャレな写真立てやランプシェードができるのでオススメです。(ランプシェードの場合は低電力のLEDを使って温度が上がらないようにしてください。特にレジンは熱には弱いので注意)
3Dプリンターを持って無い人もDMM.makeなどの3Dプリントサービスがあるので、手持ちの写真を3Dデータに変換して作成してみてはいかがでしょう。子供やペットの写真から作ったり、贈り物としても良さげです。




コメント